OK, here are some samples of my Flash work. The Websites are below. A good amount of these were made as teaching aides for e-learning applications and the first online achools.. Teachers tend to use their hands and chalkboards so I got to do the equivalent in Flash.
Just click the screen cap or link and the SWF will pop into a new screen. Some of these are very large, and though they were designed to run on a 56K modem, I've made some changes that may make them buffer on slower connections.
First off is a biggie. Click the thumbnail and Penelope Bunny will pop up and teach you math. This was designed to be a self contained lesson. This SWF is learning object part of a SCORM compliant application. We built our own custom LMS. You can see more like this at ChildU.com.
So, if you had fun with Pene you're going to love Time Heroes. I Promise. Plus it will help you learn how to use analog clocks. Remember those? Both of these SWFs were designed for grades K-2 at AIT for The Learning Odyssey which is now at ChildU.com.
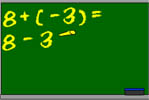
But it's time we grew up. The chalkboard was designed for 4th graders. It's also at ChildU.com. A chalkboard was called for in math. Here it is. We started with the basics, but when the educators got a hold of it we got to add things like the alphabet.
OK, time for a break. How about a nice business introduction. Or two. These were done to give background to a case study that's used in the Finance and Accounting course at keplearn.com. These SWFs were actually done to replace Quicktime movies. I extracted the images and sound and ended up saving about 6 megs per intro.
OK, back to elementary school. The lemon's a 4th grade economics lesson. When the window pops just click the lemon to see how a lemon makes it from the farm to your lemonade stand. While we're doing economics, let's talk about assets. This SWF was created for Wisdomtools.com as a proof of concept of their ability to integrate Flash into their "Scenarios". Now let's get a little deeper into finance. I built the entire 16 page chapter this SWF is part of.
How about a fun one? I was in a quirky mood and had recently watched History of the World when I had to demonstrate Newton's Law. Can you spot the Monty Python influences? Here's another one.
Let's shift gears and visit some Norse myths. Click the blue words to hear a pronunciation. When you're doing history in the US that isn't central European you spend a lot of time teaching pronunciation.
Now take this challenge and see if you've learned anything about finance. Then, if you need help filling out a form on a monster-like site do I have something for you.
Let's talk about websites. I tend to work on websites that get stuck behind firewalls so, even though I point you to the live sites, you won't see much beyond a demo or two.
The first two were all part of in.gov. New Governors tend to shuffle agencies around so these don't really exist any longer.The Division of Information Technology site is valid CSS and XHTML and WAI compliant. I coded from a mockup by James Rupely and used Project VII menus for the sub menus.
I got to build the Governor's Health Challenge site for a previous adminstration from the ground up using an agency supplied Word doc as a guide for architecture.
This site is for a non-profit Audio Theatre company, Minds-Ear.org which produces shows in many different genres. The Dante Experience is an extremely funny take on hell by a group of Gen-Xers. The client has modified the site, but the launch version is here.
Indianapolis Metal Spinning is an Indianapolis company that specializes in spinning and deep draw forming of metals running from aluminum to gold.
From there my next 20 or so thousand pages were for an online elementary school for the Agency for Instructional Technology. AIT sold it and my password stopped working. The lessons I worked on are classified as low-bandwidth and are for grades K through 5.
So, AIT and I did another school for someone else. This one was conceived three years after the first and is very cool. I did however have to deliver 20 lessons a week. Plenty of work for a three-person team.
A custom Flash application that would allow you to build a custom shoe. The company did not survive, but Nike sure seemd to run with it..

One more fun one. This one is still live. A companion site for a children's television show. I was part of a group effort on this one. Navigation and overall look of the first couple levels were mine.

Keep in mind that the online schools were each 20,000 or so pages. Inbetween creating those pages I got to do magazines and books as well. That was a busy two years.